숙제 설명
화면 밖을 벗어나는 네모들을 Destroy 해주기!

- 시간이 지나면서 네모들이 계속 쌓여가고 있어요..!
- 화면을 벗어나면 square를 Destroy 해봅시다.
- 화면에 보여지는 네모와 실제 square(clone)의 수가 일치하면 완성!
필수숙제
- Square.cs 파일에 접근합니다.
- 네모가 화면을 벗어나면 없애는 로직을 추가합니다.
네모가 떨어지면서 화면 밖으로 나가면 네모를 삭제해야 합니다.
square.cs에서 자신을 삭제하도록 만들어주어야하기 때문에, 네모 Position 의 Y값이 화면에 있는것보다 낮을경우 네모를 삭제해주면 됩니다.

가장 크게 생성되는 1.5 크기의 네모를 45도로 돌렸을때, Y값이 -6.5 보다 낮으면 완전히 화면에서 사라지게 됩니다.
이를 기준으로 만들어주겠습니다.
네모가 떨어지면서 Y의 위치값이 -6.5보다 작아지는것을 실시간으로 인식해야 합니다.
이렇게 실시간으로 무엇인가를 찾아야하할때는 Update문을 사용해 주면 됩니다.
square.cs에 Update 함수를 만들어주겠습니다.
public class Square : MonoBehaviour
{
private void Start()
{
//... 생략
}
private void Update()
{
if(transform.position.y <= -6.5)
{
//Y 위치값이 -6.5보다 낮아지면, 이 블록을 파괴
Destroy(gameObject);
}
}
private void OnCollisionEnter2D(Collision2D collision)
{
//... 생략
}
}
Update에 if문으로 자신의 transpform.position.y 의 값이 -6.5 보다 낮아지면 스스로를 삭제하도록 만들어주었습니다.
square.cs 에 작성하지 않고, 일정 범위를 지정해서 화면밖으로 나간 오브젝트를 삭제하는 방법도 있습니다.
트리거를 통해 이 트리거에 닿는 오브젝트를 파괴하도록 만들어보겠습니다.
Create - 2D Object - Sprites - Square 을 사용해 사각형 오브젝트를 만들고, Position을 (0, -7, 0), Scale을 (13, 1, 1) 로 변경해주겠습니다.
그리고 해당 오브젝트에 BoxCollider2D 컴포넌트를 달아주고, Is Trigger 체크박스를 체크해줍니다.

Is Trigger는 해당 Collider에 물리적 충돌이 있도록 만들지, 없을지를 결정합니다, 해당 옵션이 체크되어있으면 해당 Collider는 물리적 충돌이 일어나지 않습니다.
물리적 충돌은 없지만 해당 Collider에 다른 Collider가 들어오는것은 감지할 수 있습니다.
이후 필요 없는 SpriteRenderer 컴포넌트는 삭제해줍니다.
컴포넌트 우측 점3개를 누르고 Remove Component를 선택하면 해당 컴포넌트를 삭제해줄 수 있습니다.

좌, 우로 네모가 나갈 가능성 또한 있습니다.
이 오브젝트를 복제해서 좌 우에도 세워주도록 하겠습니다.
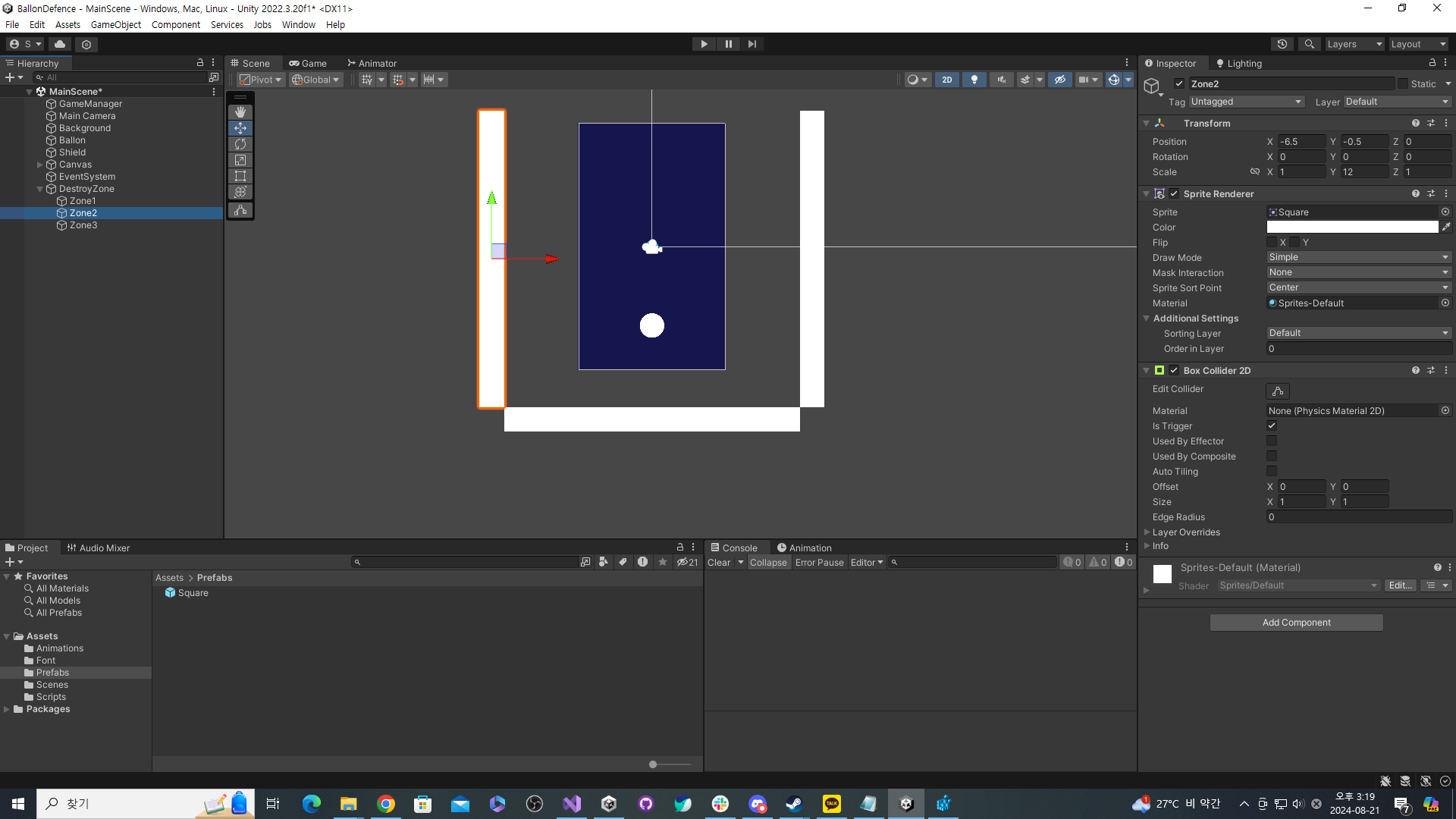
좌측
Position ( -6.5, -0.5, 0)
Scale (1, 12, 1)
우측
Position ( 6.5, -0.5, 0)
Scale (1, 12, 1)
으로 만들어주었습니다.

확인을 쉽게 하기 위해 Sprite Renderer를 남겨두었습니다.
이제 스크립트를 통해 박스를 삭제하도록 만들어주겠습니다.
스크립트 이름은 DestroyZone으로 만들어주었습니다.
public class DestroyZone : MonoBehaviour
{
//트리거용
private void OnTriggerEnter2D(Collider2D collision)
{
//트리거에 닿은 오브젝트 파괴(마우스를 따라다니는 쉴드 제외)
if(collision.gameObject.name != "Shield")
{
Destroy(collision.gameObject);
}
}
}일반적인 Collider의 경우 OnColliderEnter 를 사용하지만, 트리거로 변경한 Collider의 경우 OnTriggerEnter를 사용하게 됩니다.
해당 함수는 트리거에 닿는 순간 작동하며 만약 특정 오브젝트만 파괴하고 싶을경우, 파괴할 오브젝트에 태그를 달아주거나, 레이어를 지정해서 특정 레이어에만 작동하도록 만들어주면 됩니다.
지금은 혹시 모를 마우스 포인터의 파괴를 방지하기 위해, 오브젝트명이 Shield이면 파괴하지 않도록 만들어주었습니다.
만들어준 스크립트를 3개의 Trigger에 달아줍니다.
트리거에 닿은 네모들이 삭제되는것을 볼 수 있습니다.
'사전캠프 > Unity' 카테고리의 다른 글
| 3주차 과제 - 해적고양이 만들기 (0) | 2024.08.22 |
|---|---|
| Unity 기능 : ScreenToWorldPoint (0) | 2024.08.22 |
| Unity 레거시에 대하여 (0) | 2024.08.21 |
| 디자인 패턴 - 싱글톤 패턴 (0) | 2024.08.20 |
| 빗물받는 르탄이 - 빨간 빗방울 만들기 (0) | 2024.08.20 |